WordPressで共通文言を管理する為に便利なのがショートコードとカスタムフィールドの組合せです。今回はこの共通文言の作り方を記事にします。
どういうときに使うかというと、日本語サイト独特なような気もするのですが、「・・・できます」「・・・可能です」の統一。「お問合せ」「お問い合わせ」という送り仮名の統一・・・数ページのサイトならいいですが、百ページにも及ぶサイトでこれらの類似文言を統一させるのはかなり手間です!
これらを1か所で管理できると便利だなー、という事がきっかけで自作関数を作ったのですが、これが意外と便利なので公開しておきます。少しでもWebコーディングやデザインされている人の助けになれば幸いなのですが。
今回は、『「エンドユーザ様」「利用者さま」「ご利用者様」というバラバラの文言を「ご利用者さま」に統一する』という前提で以下記載していきます。
『アドバンストカスタムフィールド(ACF)』というプラグインでカスタムフィールドを定義します。
1.アドバンスドカスタムフィールドというプラグインをインストールしてください。
2.ホームとなる固定ページなどに共通となるカスタムフィールドを作成します。今回は「ユーザ」というラベルに「user」というフィールド名、デフォルト値を「ご利用者さま」にしています。
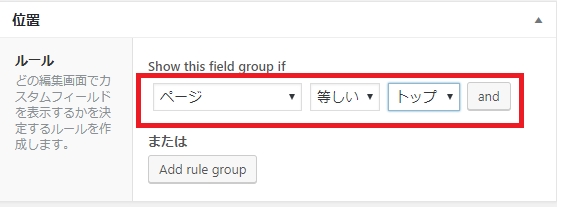
3.追加したカスタムフィールドは、ホームとして設定している固定ページである「トップ」という固定ページのみに表示させるように設定します。

4.「トップ」という固定ページを管理画面-固定ページから開くと、カスタムフィールドに「ご利用者さま」と反映されているかと思います。この状態で1度ページを更新します。これで「トップ」というページのカスタムフィールド:user に「ご利用者さま」が設定されました。
共通名称用のショートコードを作成します
5.事前に「トップ」という固定ページのページIDを確認してください。ページIDの確認方法は、「固定ページ」一覧のタイトル部分をマウスオーバーすれば、URLがブラウザ状にリンク先として表示されたりします。post=xxx という部分がページのIDとなります。
5.外観 – テーマの為の関数(function.php)を開きます。ここでショートコードを作成するのですが、関数名が長くなってはコーディングも大変で意味がないのでできるだけ簡潔な関数名にします。ここでは「ご利用者さま」(user)という事で [usr] というショートコードを想定します。
6.以下のようなコードをfunction.php に追記しましょう。xxxはページID、’user‘ はカスタムフィールド名です。
function usrFunc(){ return get_post_meta(xxx, 'user', true); }
add_shortcode('usr', 'usrFunc');
7.この状態で固定ページの記事本文にショートコードを設定していきます。固定ページであれ、記事投稿ページであれ、本文のお客様、利用者様と記載する部分に[usr] と設定することで文言が統一されます。
- 変更前:弊社のサービスではお客様が分かりやすいサービスを展開してます。
- 変更後: 弊社のサービスではご[usr]が分かりやすいサービスを展開してます。
ちょっと応用編
共通文言がかけるという事は共通的なHTMLも記載できます。カスタムフィールドのタイプをテキストからテキストエリアにすることで共通的なHTMLがかけるようになります。
