WordPressのアイキャッチ画像を一覧表示するプラグイン”Eye Catche thumbnail”をwordpress3.1にて動作確認したので、リリースします。製品情報等はこちらから。
EyeCatch-thumbnail リリースに際して
wordrepssプラグイン「アイキャッチ・サムネイル」をリリースしました。wordpressユーザがより使いやすくなる為に貢献できたらと思っております。
プラグインの機能説明
本プラグインは、親ページ配下の子ページ、孫ページのアイキャッチ画像に登録されているサムネイルをリストとして自動表示する機能です。リストの出力形式・子ページの階層深さの指定ができます。
「このページに子ページとなる各ページのサムネイルを表示したい」といった要望に適しています。
使用例
1.以下のような構成のページを作成し、子・孫ページにアイキャッチ画像が登録されているとします。
- 商品一覧ページ
- 商品カテゴリAページ
- 商品A-1ページ
- 商品A-2ページ
- 商品カテゴリBページ
- 商品B-1ページ
- 商品B-2ページ
「商品カテゴリA」「商品カテゴリB」は「商品一覧」の子となり、「商品A-1」「商品A-2」は「商品カテゴリA」の子となっています。
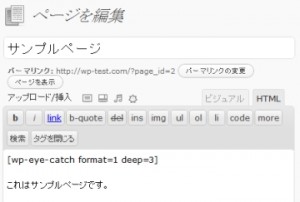
2.アイキャッチ画像のサムネイル一覧を表示させたい「商品一覧」ページに以下タグを張付けます。
[wp-eye-catch format=1 deep=3]
- format=1
format出力リストのフォーマットを指定します。- format=1
- <li><a href='[url]’><img src='[src]’ width='[size_w]’ height='[size_h]’ /></a><span>[title]</span></li>
- format=2
- <li><a href='[url]’><img src='[src]’ width='[size_w]’ height='[size_h]’ /></a></li>
- format=3
- <a href='[url]’><img src='[src]’ width='[size_w]’ height='[size_h]’ /></a>
- format=4
- <img src='[src]’ width='[size_w]’ height='[size_h]’ />
- deep=3
deep階層の深さを指定します。deep=1ならタグ記載した子ページのアイキャッチ画像のサムネイル一覧となります。
本プラグインを開発した理由
WordPressでホームページ制作をしていると、カテゴリ配下の画像を「商品紹介や、新着情報として画像表示させたい」といった要望がよくあります。この処理を今までwordpressのfunction.phpや、各ページテンプレートに直接書いてきたのですが、「プログラマーだけでなく、デザイナーの方でも気軽にできるように」と思ったのがきっかけです。
画面イメージ
サンプルページ構成です。

親となるページには、タグを張付けます。

子ページには予めアイキャッチ画像を登録します。

フロントの指定した「サンプル」ページに子ページのアイキャッチ画像(サムネイル)が表示されます。

ライセンス
wordpress同様GPL(General Public License)で提供しております。
お問合せ等
ご質問やお問合せはこちらから承っております。タイトルもしくは本文に「eyecatche-thumbnailについて」と明記して頂けると助かります。
ダウンロード
本プラグインは、親ページ配下(子・孫または、それ以下のページ)のアイキャッチ画像のサムネイルをリスト表示するプラグインです。
ダウンロード
[download id=”6″ format=”2″]
