Androidの『App Inventor』というツールをご存知でしょうか?GUIのブロックの組合せと、画面設計で簡単なアプリケーションであればすぐに作れてしまう開発ツールです。
前々から気になっていたのですが、「これまでのSaaS提供を辞めオープンソース化する」という事でしたので、サービス停止になる前に1度試してみたかったので、今回記事として掲載します。

特徴
箇条書きにしてみます。
- GUIで簡単に画面作成できる
- 実稼働部分(プログラミング)もGUIでブロックの組合せで作成でき、オブジェクト指向の概念が理解できる
- 開発環境はブラウザ上で開発するといういわゆるPaaSモデルである
本ツールはAndroid SDKのように細かい実装までの実現は困難かもしれません。しかし、「オブジェクト指向の概念が理解できる」という観点に着目すれば、教育用として教育機関に導入していけば、現在アプリケーションソフトの主流である「オブジェクト指向とは」という事に関しては直感的に理解できるようになるのではないでしょうか。
余談ですが、以前の「フリーウェアの顧客・販売・在庫管理ERP – vtiger –」で少し紹介したクラウド型CRMサービスの「salesforce.com」も同様PaaSの思想でサービス提供されています。
インストール
ブラウザ上で開発するにしてもローカルに専用ツール(AppInventor_Setup_Installer)とJDKが必要です。インストール環境はWindows7で行いました。
公式サイトの手順に従い、以下手順で行います。
- Javaのインストール確認
- AppInventor_Setup_Installerのインストール
- 実機での動作確認用にドライバーのインストール
私のPCでは、AndroidSDK開発用にドライバも既に入っていたので、実際は専用のセットアップツールをインストールするだけでした。端末での動作確認の際はデバック設定も忘れないように。
開発手順
GUIでさくさく画面作成
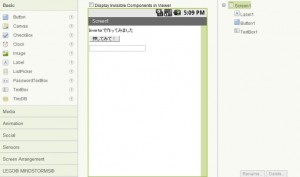
環境ができたところで、画面制作から入ります。開発画面はこんな感じです。左側のメニューから必要なコンポーネントをドラッグ&ドロップして画面作成します。

こんな感じになります。画面上から、ラベル、ボタン、テキストボックスと配置してみました。

次に画面右上の「Open the Blocks Editor」を押下してブロック作成(ロジック作成)に移ります。
ブロックでさくさくプログラム作成
画面で使用していた、コンポーネントの名前を持ったブロックがいろいろあります。これらを使用して、ロジックを組み込みます。

画面のボタンがクリックされると、テキストボックスに文字「zamuu first test」を表示するような構造にしています。

感想
ブロックでの作成は、イメージが付きやすく触っていて面白かったです。機種依存(カメラ制御・センサー制御)がどの程度できるかは今後検証していきたいと思います。AppInventorのサービスも停止されるそうですが、オープンソース化されるのでそちらに期待します。
以前のレゴマインドストーム(μ i-tron)でも同様にフローチャートの要素をGUIで組み合わせてプログラミングする教材があったので、Googleも同じところを狙っているのではないかと感じました。