今回は前回に引続き、プロジェクト作成とエミュレータ設定、ボタンイベント押下によるメッセージ出力を作成したいと思います。
仮想端末の作成
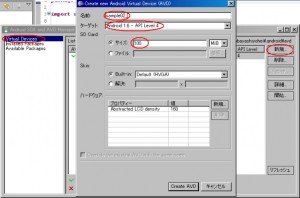
メニューの[Android SDK and AVD manager]-[Virtual Devices]-[新規]より仮想端末の作成を行います。
端末名は[sample02]としました。
![]() ←[Android SDK and AVD manager]はこのボタン。
←[Android SDK and AVD manager]はこのボタン。
以下の設定で「Create AVD」ボタンを押下します。
- [名前]sample02
- [ターゲット]Android1.6
(今回はAndroid2.2を対象にしようと思いましたが、下位交換性を考慮し1.6にしました)
- [サイズ]100MiB
仮想端末ができました。
![]()
プロジェクトの作成
Eclipseのワークスペースより右クリックし、[新規]-[プロジェクト]を選択。
[Android]-[Android プロジェクト]を選択し[次へ]を押下します。

以下のように設定します。
- [プロジェクト名]sample02
- [ターゲット]Android 1.6
- [アプリケーション名]sample02
- [パッケージ名]net.zamuu.sample02
- [Create Activity]sampleActivity
[パッケージエクスプローラ]に[sample02]プロジェクトが作成されます。
以上でプロジェクトの作成は完了です。
続いて画面にボタンを配置し、ボタン押下時に好きなメッセージを出力するようなサンプルプログラムを作成してみます。
画面デザイン
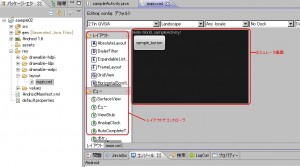
[パッケージエクスプローラ]より[sample02]-[res]-[layout]-[main.xml]を開きます。
画面部分は、[レイアウト][ビュー]などのコントローラと、エミュレータ画面が提供されます。

下のタブに[レイアウト]と[main.xml]があるので[レイアウト]を選択し、ボタン配置を行います。
ボタン配置は、画面左に表示されている[ビュー]-[B:ボタン]をドラッグ&ドロップするだけです。
ボタン配置を行ったら、[main.xml]タブの方でボタンのテキスト内容を変更します。
ボタン配置によって、タグがあるので、[android:text]の内容を変更します。
- 「”@+id/Button01″」→「”@+id/sample_button”」
XMLの内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button android:text="sample_button" android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content">
</Button>
</LinearLayout>
コード修正
次はjava側の修正を行います。
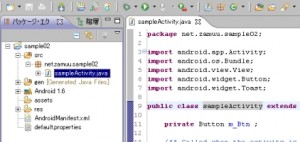
[パッケージエクスプローラ]より[sample02]-[src]-[net.zamuu.net]の[sampleActivity.java]を開きます。

以下、コード修正を行って上書き保存します。
javaの内容
package net.zamuu.sample02;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class sampleActivity extends Activity implements View.OnClickListener {
private Button m_Btn ;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
m_Btn = (Button) findViewById(R.id.Button01);
m_Btn.setOnClickListener(this);
}
public void onClick(View arg0) {
// TODO 自動生成されたメソッド・スタブ
if(arg0 == m_Btn){
Toast.makeText(this, "ボタンだよん", Toast.LENGTH_LONG).show();
}else{
}
}
}
以上で、サンプルプログラムの作成は終了です。
実行
※ 仮想端末ではPCメモリは2G以上を推奨しておきます。
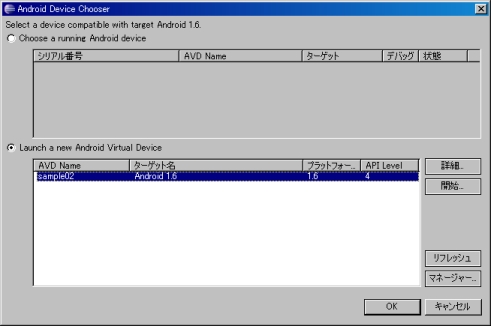
Eclipseのメニューより[実行]-[実行]を選択します。
以下画面のように、端末設定を聞いてくるので、先ほど作成した仮想端末を選び[OK]します。(エミュレータが起動するまで暫く時間がかかります)

起動したら[Menu]ボタンよりアプリケーション一覧を表示します。

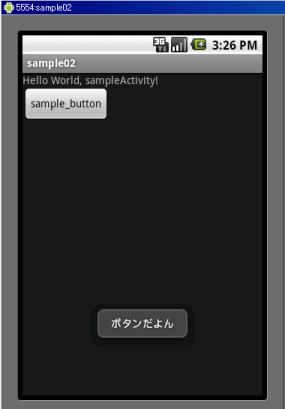
アプリ一覧より、作成した[sample02]を起動しボタン押下してみます。

きちんと想定した内容がメッセージ出力されました。