Webデザイナーの方であれば、CSSのプロパティをいちいち設定するのが面倒臭いとか思ったことはないですか?今回紹介するのはそんな軽いところから、複数サイトの似たテンプレートを作成する上で、一括でプロパティの値を変更したり、クロスブラウザ対応も即対処できるようなツール「LESS」を紹介します。

LESSについて
LESSはCSSのプロパティを変数定義できたり、条件によってプロパティ値を変更したりしてCSSファイルを動的に生成できるTOOLです。プログラマーにはなじみやすい関数に似たmixinというものも用意されていたりします。
- LESS本家:http://lesscss.org/
- LESS日本語:http://less-ja.studiomohawk.com/
- LESSエディタ「crunch!」入手先:http://crunchapp.net/
開発環境
Crunch!をgithubからダウンロードします。

ダウンロードが完了したらインストールしてください。
以上で開発環境は完了です。
サンプルを作成してみる
サンプルとして、「CSS Happy Life」さんのログイン画面をサンプルとして利用させて頂きました。
このログイン画面のstyle.cssを元にLESSファイルを作成し、CSS変換してみたいと思います。
変更内容
今回はLESSの勉強用として、以下のように変更を加えています。
- style.css を 初期化(reset)とヘッダー(head)、コンテンツ(contents)とファイルを分け、LESSのパラメータ用に(param)ファイルを作成。
- margin/padding/background/colorのプロパティ値をparam.lessで管理するよう修正、テストなのでgifファイルも1つparam.lessで管理するよう修正
- #contentsのノード以下に配置される子ノード(h1,ul,p等)をネストで表現するよう修正
- mixinを使用して、ログインのBoxに影(shadow)を追加し、クロスブラウザ対応させた
できたファイル一覧
param.less
『変数』を宣言しています。変数とは、ここでは任意の数字や文字をいれる箱のようなものです。以下LESSソースだと「@mar」という箱に0を設定しています。「@mar」はmargineに記載する予定の値です。「margine: 0;」をイメージしています。同様に、「@pad」は「padding: 0;」、「@bor」は「border: 0;」、「@color」は「color: white;」をイメージしています。先程も言ったように、ここではCSSプロパティとなりうる値を@~という箱にいれているだけです。
/* param.less */ /* ------------------ */ @mar: 0; @pad0: 0; @bor: 0; @color: white; /* ------------------ */ @pad5_10:5px 10px; @gif:"bg_header.gif";
reset.less
ブラウザ依存の初期値のプロパティ初期化のイメージです。生成されるCSSは「reset.css」となります。イメージつきますか?
@import "param";
/*-----------------------------------------------
__default style clear
-----------------------------------------------*/
* {
margin:@mar;
padding:@pad0;
}
body {
background:@color;
font-size:74.5%;
font-family:"メイリオ",Meiryo,verdana,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,Meiryo,"MS Pゴシック","MS PGothic",Sans-Serif;
color:@color;
line-height:1.5;
}
html {
overflow-y:scroll;
}
h1,h2,h3,h4,h5 {
font-size:115%;
}
p {
margin:@mar @mar 1em;
font-size:140%;
}
li {
margin-left:25px;
line-height:1.3;
}
img {
border:@bor;
}
head.less
コンテンツヘッダーのCSSです。上記param.less(param.css)ファイルを利用して使用します。@import でparam.lessを引き込みます、CSSファイル同様の定義です。各gif,margin,paddingプロパティにparam.lessで定義した『変数』を設定しています。
@import "param";
/*-----------------------------------------------
__header
-----------------------------------------------*/
#header {
margin:@mar;
padding:@pad5_10;
background:#EC50B5 url(@gif) repeat-x;
font-size:small;
letter-spacing:1em;
}
contents.less
コンテンツ部分のCSSです。head.less同様に『変数』を設定しています。その他に『ネスト』で設定しています。
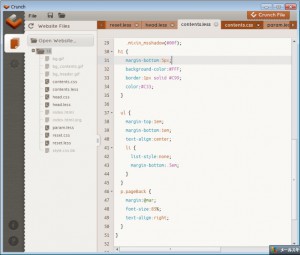
17~51行目を参考に見てください。CSSでは「#contents h1 ul li」といったような記述をブロック毎に宣言していましたが、LESSではそのまま#contents内部に宣言できます。
また、ここではmixin(ミックスイン)と呼ばれるものを利用しています。8~16行目で「.mixin_msshadow」「.mixin_shadow」を定義し、#contentsの中28,29行目でこの2つの定義を利用しています。ただ利用するだけでは参考になりませんので、パラメータの省略化とmixinの中で@argmentsを利用しています。
パラメータの省略について
HTMLやCSSのコーディングをしている方は「???」となるかと思います。プログラミング経験のある方であれば馴染みやすいかもしれません。
28行目の「.mixin_shadow」を例に解説します。mixinの定義では「.mixin_shadow」の引数は4つ宣言されています。しかし28行目のmixin使用時には、パラメータは「(1px, 1px, 3px)」となっています。本来であれば、「(1px, 1px, 3px, #000)」となっていていいはずです。ここでは「#000」は省略しています。それは、12行目の「.mixin_shadow」の定義時に第4引数「@color」を予め「#000」で定義していたから省略が可能となっています。最初に言ったようにRuby,PHP,VB.netのプログラム経験者であれば馴染みあるのですが、HTMLコーディナーでは敷居は高いかもしれません。
@import "param";
/*-----------------------------------------------
__contents
-----------------------------------------------*/
/*-----------------------------------------------
mixin BOX影
----------------------------------------------- */
.mixin_msshadow(@color: #000, @strenge: 5){
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=@{strenge}, Direction=135, Color='@{color}')";
}
.mixin_shadow(@side, @buttom, @fade, @color: #000){
-moz-box-shadow: @arguments; /* Firefox用 */
-webkit-box-shadow: @arguments; /* 1px 1px 3px #000; /* Safari,Google Chrome用 */
box-shadow: @arguments;
}
#contents {
position:absolute;
top:50%;
left:50%;
width:480px;
height:140px;
margin:-80px @mar @mar -250px;
padding:10px;
background:#F6F6F6 url(bg_contents.gif) repeat-x;
color:black;
text-align:center;
.mixin_shadow(1px, 1px, 3px);
.mixin_msshadow(#00f);
h1 {
margin-bottom:5px;
background-color:#FFF;
border:1px solid #C99;
color:#C33;
}
ul {
margin-top:1em;
margin-bottom:1em;
text-align:center;
li {
list-style:none;
margin-bottom:.5em;
}
}
p.pageBack {
margin:@mar;
font-size:85%;
text-align:right;
}
}
body > #contents {
height:auto;
min-height:140px;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>404 Not Found|CSS HappyLife</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="index" href="./index.html" /> <link rev="made" href="mailto:example@example.com" /> <link href="reset.css" rel="stylesheet" type="text/css" /> <link href="head.css" rel="stylesheet" type="text/css" /> <link href="contents.css" rel="stylesheet" type="text/css" /> </head> <body> <p id="header">ログイン画面のサンプルです</p> <div id="contents"> <h1>ログイン</h1> <form action="#" method="post" id="frm"> <p>ユーザ名・パスワードを入力して下さい。</p> <p>ユーザ名<input type="text" value=""></p> <p>パスワード<input type="password" value=""></p> <input type="submit" value="ログイン" /> </from> <ul> <li>パスワードを忘れた方は<a href="#">こちら</a></li> </ul> <p class="pageBack"><a href="/">« トップぺージに戻る</a></p> <!-- / #contents --></div> </body> </html>
作成したLESSをCSS変換
「Crunch!」の右上のCruchFileでCSSに変換します。

以上でCrunchによるLESSファイル→CSS変換までできるようになりました。こちらのソースがLESS勉強の参考になれば幸いです。
ソース一式
[download id=”10″ format=”2″]