WordPress Plugin のMetaSliderはスライド画像を容易に設定できるプラグインです。複数の画像スライドショーを作成、管理できます。残念ながら動画スライドショーはできません。「MasterSlider」プラグインであれば、Youtubeなどの動画コンテンツの埋め込んだスライダーも作成できます。
MetaSliderの場合、表示設定時はPHPに直接埋め込んでもできますし、記事・固定ページへショートコードで入れ込むことも可能です。
スライドショーの作り方
「メニュー」-「MetaSlider」を開きます。

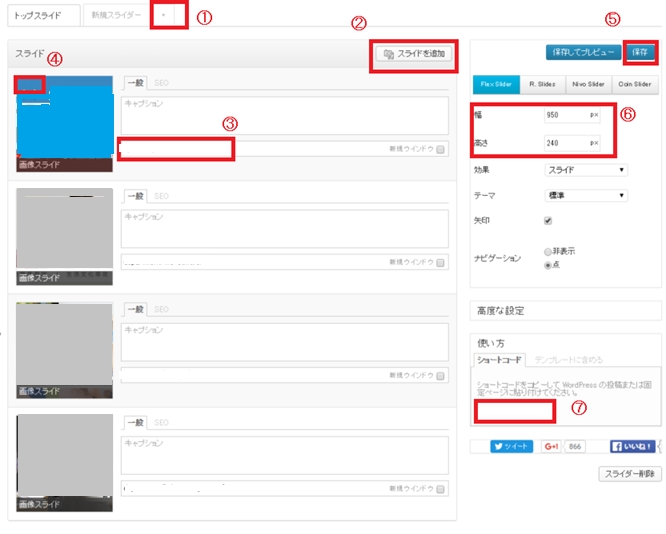
設定画面の説明
- 新しいスライドを作成するボタンです。
- スライドの写真を追加できます。
- 追加した画像にURLリンク設定をします。
- 画像上にカーソルを合わせると「DEL」ボタンが表示され、押下することで削除できます。
- 作成したスライドショーを保存します。
- 表示させるスライドショーの縦横Pixcelを設定します。
- 記事やページ内にスライドショーを入れ込めるショートコードです。
高度な設定
スライドショーを行う為の様々な設定が用意されています。
- 引き延ばす:縦横pixcel関係なく親要素100%へ引き延ばします。
- 中央ぞろえ:親要素(例:divタグなど)の中央にもっていきます。
- 自動再生:スライドショーを自動再生させます。
- カルーセル:カルーセル表示させます。
- スライドの遅延:1枚の画像を表示させる時間です。
- アニメーションの速度:フェイドインなどの効果を含む、画像切替時間の設定です。
- 前・次のテキスト:前・次の画像へのボタン形式を設定できます。
