以前紹介した、SeoToasterやConcrete5のように、GUI(ドラッグ&ドロップやマウス操作)である程度のテンプレートが自分で設定できるプラグインがWordpressにもあったので紹介します。

「Elastic Theme Editor」というものらしいです。簡単なインストール、使用方法を記載します。
Elastic Theme Editorインストール
- 本家サイト(http://elastictheme.org/)から[Elastic Theme Editor 0.0.3]をダウンロード&解凍します。
- wordpress管理画面の[プラグイン]から[Elastic Theme Editor]を有効にします。
以上でセットアップは終了です。
Elastic Theme Editorを使ってみる
プラグインの使用方法を簡単に説明します。大まかな流れは以下です。作成したものはwordpressのテーマとして保存されます。
- テーマのページ枠を決める
- ブロックを作成する
- ブロック内容を編集する
1.テーマのページ枠を決める
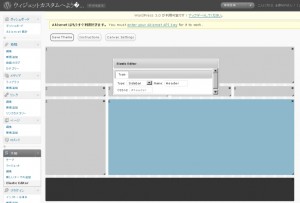
管理画面の[外観]-[Elastic Editor]を開き、初めにブログやホームページの全体枠を決めます。これは1度決めてしまうと同じテーマでは変更できないようです。
2.ブロックを作成する
下記添付のようにブロックを作成します。ブロックはCanvas上をドラッグすれば自動的に作成されます。また、各ブロックは「sidebar」「header」「footer」等ブロック要素が指定できます。
特に、「sidebar」は便利です。「sidebar」を指定すると[外観]-[ウィジェット]にサイドバー要素として表示されるので、任意のTEXTやHTML、RSS等設定できます。
上記画面の例では「ヘッダー(要素:sidebar)」「各メニュー(要素:sidebar)」「サイドバー(要素:sidebar)」「コンテンツ(要素:content)」「フッター(要素:footer)」としています。
3.ブロックを編集する
ブロック内容を編集します。
- 「ヘッダー(要素:sidebar)」はウィジェットにテキストを入れ、画像リンクを付けます。
- 「各メニュー(要素:sidebar)」は[外観]-[編集]のstyle.css最下部に各ブロックのスタイルが追記されているので、それを編集します。また、リンク先の設定は[外観]-[ウィジェット]から各メニューにリンク先のURLを「テキスト」ウィジェットで設定します。
- 「フッター(要素:footer)」もメニュー同様にウィジェットで編集します。
- それ以外の設定(トップの表示設定、コメント可否等)はwordpressの管理画面から[一般設定]等で行います。
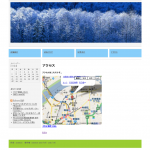
4.サンプル画像
- 参考サイト:
- Moongift様